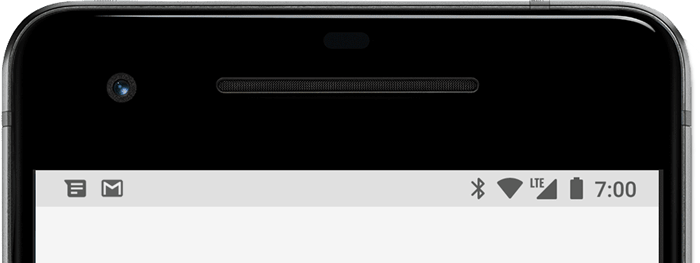
Android notification icon on the status bar is gray circle or rectangle

The notification icon on the status bar is very important for an app. It grabs the attention of the user. So that we show an icon of our app or related icon on the status bar. Due to lots of custom ROM we may see our icon showing perfectly where the actual case is in many devices it only shows a gray circle or rectangle. This icon confuses the user because the user has no idea from which app notification arrived until the user expanded the notification panel.

Now the solution,
Create your notification icon in SVG format and import it as vector drawable. One important thing to keep in mind, Icon must contain single color, multiple colors will not support. Android system will always convert the icon into one single color. now create the notification
NotificationCompat.Builder nBuilder = new NotificationCompat.Builder(context, CHANNEL_ID)
.setSmallIcon(R.drawable.small_vector_icon)
.setColor(ContextCompat.getColor(context, R.color.appColor))
.setContentTitle(title)
.setContentText(message)
.setPriority(NotificationCompat.PRIORITY_HIGH)
.setContentIntent(resultPendingIntent)
.setAutoCancel(true);You can also use “.setColor(ContextCompat.getColor(context, R.color.appColor))” of the icon. when user expand the notification panel, user will see a colored icon.
Above works for local notification generation. But what about FCM push notification.
<application
..
<meta-data
android:name="com.google.firebase.messaging.default_notification_icon"
android:resource="@drawable/small_vector_icon" />..
</application>
Now you have successfully implemented the notification icons for all Android versions and ROMs.
